iframe标签是一个页面引用另一个页面的html标签。
今天在使用iframe的时候遇到这么一个问题,由于iframe引用的是另一个页面。引用的页面高度太高了,超过浏览器的高度,导致页面上有两个滚动条,非常影响美观。我想要达到那种效果,主页面的高度跟随iframe,而iframe不显示滚动条,让整个页面看上去像一个整体。
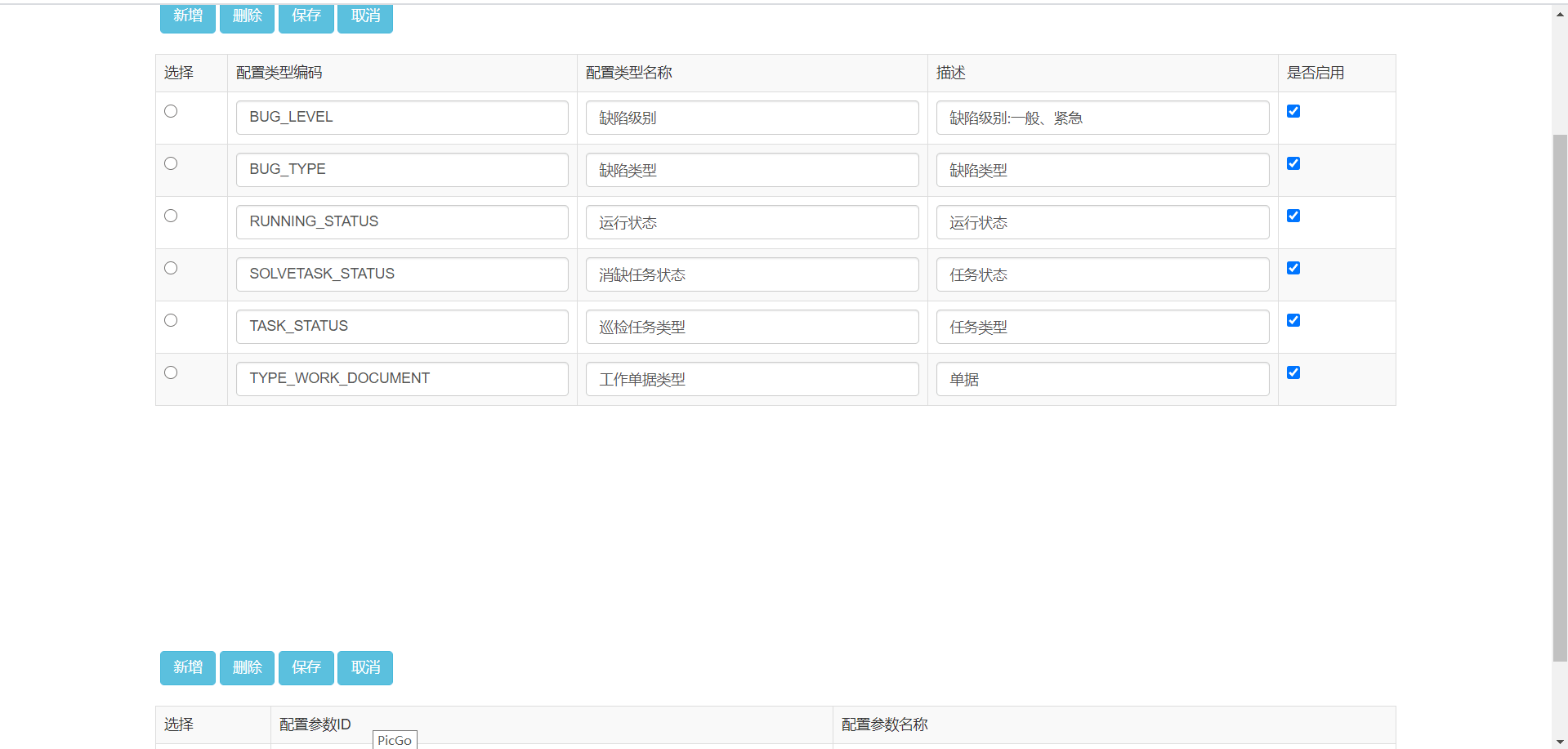
先来一张更改前的照片

初步解决
隐藏iframe下拉条
给iframe增加scrolling=“no”属性,修改后的iframe如下
<iframe width="100%" id="iframe" name="iframe" onload="iframeSize()"
scrolling="no" frameborder="0" src="xxx.html"></iframe>
iframe加载时动态更改iframe高度
<script type="text/javascript">
//注意:下面的代码是放在和iframe同一个页面调用,放在iframe下面
function iframeSize() {
var iframeid = document.getElementById("iframe"); //iframe id
if (document.getElementById) {
iframeid.height = document.documentElement.clientHeight;
}
};
</script>
如果页面加载完之后高度没有动态的变化,这样写完全可以解决问题。
可我这里数据用的是ajax异步加载,先加载页面再加载数据,页面加载完了iframe的高度固定了。这时候里面的内容变多,高度变大而iframe的高度固定了,超出高度的内容就显示不出来了。
最终解决
更改javascript
<script type="text/javascript">
//注意:下面的代码是放在和iframe同一个页面调用,放在iframe下面
function iframeSize() {
//清除定时器
window.clearInterval(clock);
var iframeid = document.getElementById("iframe"); //iframe id
if (document.getElementById) {
iframeid.height = document.documentElement.clientHeight;
}
//定时检查高度并设置高度
var clock = setInterval("checkHeight()",200);
};
function checkHeight(){
var ele = document.getElementById("iframe").
contentWindow.document.getElementsByTagName("body")[0];
if(ele!=null){
var height = ele.clientHeight;
var iframeid = document.getElementById("iframe"); //iframe id
if(iframeid.height!=height){
//高度发生变化
iframeid.height = height;
}
}
}
</script>
创建定时器,每隔一段时间检查内容高度,如果高度发生变化就更改iframe高度。
以上完美解决问题,附上成功之后的效果图